Javascript/Typescript
Typescript
nickmorohe
2022. 11. 20. 14:35
1. Typescript
(1) Typescript는 자바스크립트에 타입을 부여한 언어
(2) 자바스크립트의 확장된 어넝
(3) 자바스크립와 달리 브라우저에서 실행하려면 컴파일을 거쳐야 함
2. Typescript 사용 이유
(1) 에러의 사전 방지
function sumJs(a, b) {
return a + b;
}sum(10, 20); // 30sum('10', '20'); // 1020typescript는 다음과 같이 의도치 않은 코드의 동작을 예방 할수 있음
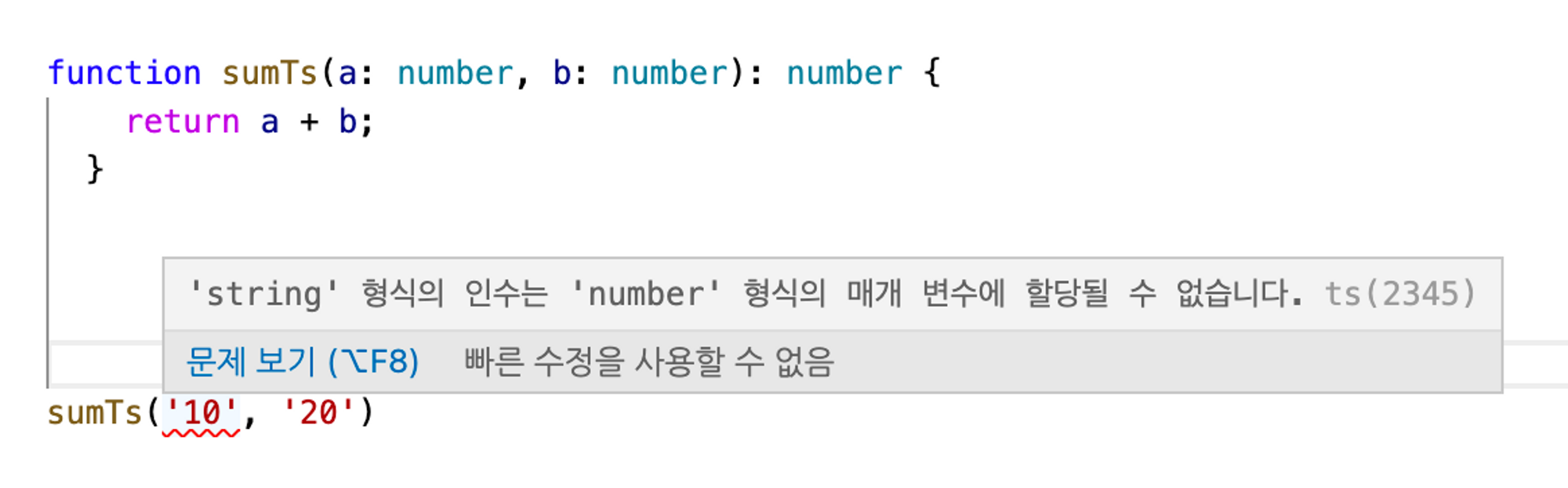
function sumTs(a: number, b: number) {
return a + b;
}
(2) 코드 가이드 및 자동 완성(개발 생산성 향상)
function sumTs(a: number, b: number): number {
return a + b;
}
var total = sumTs(10, 20);
total.toLocaleString();
타입스크립트는 변수 total에 대한 타입이 지정되어 있기 때문에 VSCode 에서 해당 타입에 대한 API를 미리보기로 띄워줌